BorderLayout places objects in the North, South, East, West and center of an applet. You create a new BorderLayout object
much like a FlowLayout object,
in the init() method inside a call to setLayout like this:
this.setLayout(new BorderLayout());
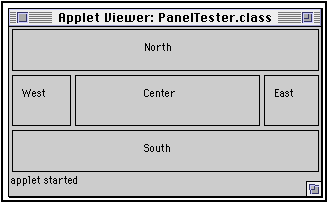
BorderLayout.
However, you can add horizontal and vertical gaps between the areas. Here's how you'd add a five pixel horizontal gap and a ten pixel vertical gap to a BorderLayout:
this.setLayout(new BorderLayout(5, 10));
BorderLayout include the name of the section you wish to add them to like this
this.add("South", new Button("Start"));

BorderLayout.
The rectangles were drawn deliberately so you could see the boundaries between sections and are not a feature of a generic BorderLayout.
As you can see from the above picture, the North and South sections extend across the applet from left to right. The East and West sections do not extend from the top of the applet to the bottom, but only from the bottom of the North section to the top of South section. The North, South, East and West sections will be made large enough for whatever components they hold. The center gets whatever is left over. The exact size is unpredictable. Similarly the exact packing of components inside a section is unpredictable as well.